WebPerf Snippets
A curated list of snippets to get Web Performance metrics to use in the browser console or as snippets on Chrome DevTools (opens in a new tab).

How to use
Requirements
All the snippets are tested in Google Chrome (opens in a new tab) browser, so use this browser to garantize the correct funcionality.
Run in the browser console
You can copy any snippet and then paste in the browser console and run it to get the result
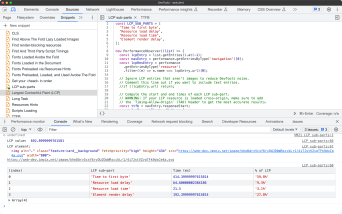
Run as snippet in Chrome DevTools
You can use the webperf-snippets as a Snippet in the Chrome DevTools Sources tab.
- Copy any of the WebPerf Snippets
- Open Chrome DevTools (opens in a new tab)
- Select the Sources tab
- Select the Snippets sub tab
- Click New snippet button, e.g. LCP (opens in a new tab)
- Write the snippet name, LCP
- Paste the copied code at the right area
- Run the snippet